
Saturday, December 1, 2007
Wednesday, November 21, 2007
Codigo para hacer llamados externos en flash
on (press) {
clip_mc = this.createEmptyMovieClip("holder", 1);
clip_mc._x = 300;
clip_mc._y = 600
clip_mc.loadMovie("externo.swf")
}
Saturday, November 17, 2007
Efecto de lluvia en photoshop
Usa el filtro Ruido --> Añadir ruido.
Escoge Gaussiano, monocromo y una cantidad alrededor de 65, según el tamaño de tu imágen y cuánta lluvia quieras.
Ahora efectúa un Filtro -> Desenfocar -> Desenfoque de movimiento. Usa un ángulo de alrededor de 60º, según el viento, y una distancia de 20-30 pixels.
No te preocupes si ahora parece que ha desaparecido el ruido.
Cambia el modo de pintura a "Aclarar" (eso hará transparente el negro).
Ahora entra en el diálogo "Niveles" ( CTRL+L ) y ajusta la flecha central hacia la zona de color, hasta que veas que la lluvia queda bien.
Wednesday, October 24, 2007
ActionScripts para puntero de mouse
SEGUIDOR CON TEXTO
Colocar el siguiente codigo en el primer frame
Text = "mi nombre";
letters = Text.split("");
letterformat = new TextFormat();
letterformat.font = "Verdana";
letterformat.align = "center";
letterformat.size = "10";
spacing = 8;
speed = 3;
for (var LTR = 0; LTR
mc = _root.createEmptyMovieClip(LTR+"l", LTR);
mc.createTextField(letters[LTR]+"t", LTR, LTR*spacing, 10, 20, 20);
with (mc[letters[LTR]+"t"]) {
text = letters[LTR];
setTextFormat(letterformat);
selectable = false;
}
if (LTR) {
mc.prevClip = _root[(LTR-1)+"l"];
mc.onEnterFrame = function() {
this._x += (this.prevClip._x-this._x+5)/speed;
this._y += (this.prevClip._y-this._y)/speed;
};
} else {
mc.onEnterFrame = function() {
this._x += (_root._xmouse-this._x+10)/speed;
this._y += (_root._ymouse-this._y)/speed;
};
}
}
Seguidor de Mouse con forma o figura
1.- Insertar la imagen o shape importado desde freehand o illustrator
2.- seleccionar y convertir la imagen a símbolo MOVIE CLIP
3.- en acciones colocar el siguiente codigo
onClipEvent (enterFrame) {
//x movement
mx=_root._xmouse;
if (mx<_x)>
dx=_x-mx;
}
else {
dx=mx-_x;
}
moveSpeedx=dx/10;
if (mx<_x)>
_x=_x-moveSpeedx;
}
else {
_x=_x+moveSpeedx;
}
//y movement
my=_root._ymouse;
if (my<_y)>
dy=_y-my;
}
else {
dy=my-_y;
}
moveSpeedy=dy/10;
if (my<_y)>
_y=_y-moveSpeedy;
}
else {
_y=_y+moveSpeedy;
}
}
PUNTERO DE MOUSE EN SHAPE O FIGURA
1.- Insertar la imagen o el dibujo que se va a usar como puntero
2.- seleccionar y convertir la imagen a símbolo MOVIE CLIP
3.- en acciones colocar el siguiente codigo
onClipEvent (load){
Mouse.hide();
}
onClipEvent (mouseMove) {
setProperty (this, _x, _root._xmouse);
setProperty (this, _y, _root._ymouse);
updateAfterEvent(mouseMove);
Saturday, October 6, 2007
Wednesday, October 3, 2007
Diseño centrado en el usuario
Carlos se dispone a buscar en una librería online un par de libros para aprender a coser. Navega por la categoría Ocio y Tiempo Libre, de ahí se ve obligado a elegir entre Moda, Aficiones. Prueba en Moda, sin resultado vuelve atrás y prueba en Aficiones para bajar a Actividades Manuales y de ahí elegir Costura y Bordados.
Ana decide usar un buscador para encontrar comederos para su perro y sus dos gatos. Introduce en la caja de búsqueda comederos perro gato, y obtiene la absurda respuesta de ERROR: Se han encontrado 0 resultados.
Carlos estaba buscando libros para aprender a coser y el diseño de información que se le ha presentado le ha forzado a pensar en qué categoría del conocimiento humano se encuentran clasificada la actividad de coser. Carlos se ha visto forzado a pensar en qué categoría del conocimiento humano clasificó la persona que diseño ese directorio la actividad de coser.
Diseño centrado en el usuario
Aunque hoy en día todavía se presentan situaciones como las anteriores, estos ejemplos son más propios de diseños de hace diez años que de diseños actuales, en gran medida gracias que la mayoría de los diseñadores de información han abrazado el diseño centrado en el usuario.
Probablemente el concepto más básico en el diseño centrado en el usuario es el modelo mental, heredado de la psicología cognitiva, y analizado desde hace más de medio siglo, y de reciente aplicación en el proceso de desarrollo de sistemas de interacción con el usuario.
En el ejemplo, el modelo mental de Ana le hace pensar en buscar comederos de perros y gatos porque eso es precisamente lo que quiere, comederos para perros y comederos para gatos; sin embargo el diseño del sistema de búsqueda no tiene en cuenta sus necesidades y fuerza la búsqueda con un operador de intersección (el AND booleano) y Ana no obtiene resultados porque no existen comederos que se usen tanto para perros como para gatos (en otras palabras en la ficha de descripción del comedero para perros no sale la palabra gato).
El modelo mental o necesidades del usuario
En la página web de un famoso fabricante de piezas de baño nos encontramos con sus productos clasificados en base a colecciones (finacci, rochelli, miranda), no en base a la naturaleza de sus productos (lavabos, grifos, bañeras).
En infinidad de sitios web nos encontramos con las dos categorías de navegación más usadas de Internet: productos y servicios, lo que provoca que la mayoría de las veces los usuarios pulsen en ambos enlaces al no tener clara la diferencia entre productos y servicios en sitios web, por ejemplo, de reparación de ordenadores.
El diseño centrado en el usuario es, siguiendo la concepción de Donald Norman, una aproximación al diseño de un producto o sistema siempre atento a las necesidades del usuario. Esta metodología debe estar presente en todas las fases del diseño, haciendo un especial hincapié en las fases iniciales, pero sin perder de vista esta visión en el resto del desarrollo.
Atender a las necesidades del usuario desde el principio requiere un esfuerzo extra que devuelve más de una recompensa. Facilitar al usuario la manera de encontrar fácilmente los productos y la información del sitio web solo puede redundar en el beneficio del cliente.
El producto final puede aumentar su calidad percibida de una manera exponencial, y la necesidad de rediseños para reajustar el producto en vista de los tests de usuarios, tanto en preproducción como en postproducción prácticamente desaparece.
Si estamos hablando de rediseños de productos, productos probablemente no diseñados con el usuario en mente, los beneficios, medidos en conversión o tráfico, se verán a corto plazo.
Saturday, August 25, 2007
Color Shemer Herramienta de Color
 Herramienta de color util para que la utilicemos en nuestros proyectos de diseño
Herramienta de color util para que la utilicemos en nuestros proyectos de diseñoSitio oficial de Color Shemer
Friday, August 17, 2007
Wednesday, August 8, 2007
Video Steve Jobs/un gran mensaje para seguir a los grandes
Que gran mensaje de este hombre que no siendo ningún experto ni en PHOTOSHOP, ni ILUSTRATOR ni FLASH ...jejejeje está dejando tanto para todos nosotros...en hora buena
Saturday, July 7, 2007
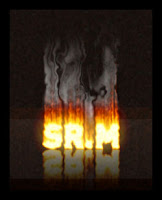
Efecto de texto con fuego en Photoshop

Creamos un archivo nuevo [ctrl+N] de 400x500px a 300dpi, RGB, fondo negro.
Paso 2
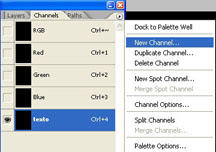
Vamos a los canales (channels), creamos uno nuevo y lo nombramos “texto”.


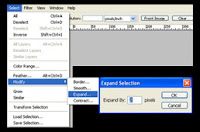
Paso 5Cargamos la selección del canal “fuego” y la expandimos 2px (Selección/Modificar/Expandir o Select/Modify/Expand...).

Paso 6Rellenamos la selección de color blanco para engrosar mas la tipografía.

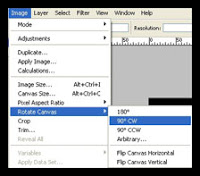
Paso 7Rotamos el lienzo 90°cw (Imagen/Rotar lienzo o Image/Rotate canvas).

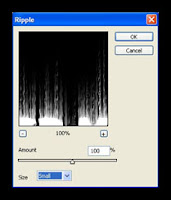
Paso 8Aplicamos el efecto “Viento o Wind” (Filtro/Estilizar o Filter/Stylize). Método: Viento o Wind, Dirección: Desde la Izquirda o From the Left.
 Paso 8Aplicamos el efecto “Viento o Wind” (Filtro/Estilizar o Filter/Stylize). Método: Viento o Wind, Dirección: Desde la Izquirda o From the Left.
Paso 8Aplicamos el efecto “Viento o Wind” (Filtro/Estilizar o Filter/Stylize). Método: Viento o Wind, Dirección: Desde la Izquirda o From the Left.


Con esto logramos que nuestro texto quede en llamas.
Tómense la libertad de crear su propia gama de colores, pueden crear fuegos azules, verdes, etc.Espero que les guste y sirva este tip y cualquier duda pregunten que con gusto contestaré. Acá les dejo la misma imagen con el efecto del tip terminada con un poco mas de elaboración y efectos.

Saturday, June 9, 2007
Wednesday, June 6, 2007
Saturday, June 2, 2007
Saturday, May 26, 2007
Seashore: edita tus imágenes de forma gratuita y sin consumir tanta memoria

Precisamente ayer me quejaba de la cantidad de memoria que consume Photoshop en mi Mac, que hacia imposible tener varias aplicaciones en uso y hasta provocaba que todos los programas juntos se paralizaran.
Hoy Jaroche comparte conmigo la existencia de Seashore una herramienta para Mac más ligera que realiza las funciones básicas para la edición de imágenes. Su forma de instalar en muy sencilla, solo debes ingresar al sitio oficial y dirigirte a la sección de descargas y bajas el programa en cuestión de minutos.
Entre sus características puedo mencionar la facilidad y rapidez con la que carga el programa en cuestión de 10 segundos tienes las opciones necesaria a tu alcance para editar imágenes. Además, trabaja con capas, efectos, brushes, texturas y consume muy poca memoria.
Wednesday, May 23, 2007
La transición de Freehand a Illustrator

Freehand tiene más de 15 años en el mercado como uno de los programas de diseño gráfico más usados, su última versión fue Freehand MX y desde entonces no se han realizado modificaciones al programa.
El asunto es que la nueva casa del programa Adobe ha decidido desplazar el famoso programa y en su lugar promover el uso de Illustrator CS3 su última versión.
En el blog del Senior Product Manager de Photoshop Adobe, John Nack encontramos más detalles sobre las razones por las que ya se seguirán lanzando nuevas versiones del programa y como Illustrator proporciona mayores opciones.
Tuesday, May 22, 2007
Wednesday, May 16, 2007
Wallpapers de los Simpsons
La filosofía y éxito de Google en 10 principios
 Google ha publicado en su blog oficial una lista de 10 principios que sintetizan su filosofía como empresa, la cual puede ser aplicada a cualquier compañía que utilice internet como plataforma.
Google ha publicado en su blog oficial una lista de 10 principios que sintetizan su filosofía como empresa, la cual puede ser aplicada a cualquier compañía que utilice internet como plataforma.Muchos han especulado sobre la fórmula de la cual Google se ha valido para ser tan exitoso, sin embargo hay quienes simplemente esperan las novedades de sus productos. Para los seguidores de Google como empresa creo que estos principios pueden ayudarlos en la reflexión de su fórmula.
La lista de los diez principios básicos publicados en el blog oficial de Google que denotan su filosofía es aplicable a cualquier empresa que se valga de una plataforma en internet para desarrollarse.
Concéntrate en el usuario y todo lo demás llegará sólo
via: google.com
Friday, May 11, 2007
WPzipper: descarga tus plugins en un sólo paquete

La forma de realizar la descarga de tu paquete de plugins es muy sencilla basta con realizar tres pasos: seleccionas los plugins de la lista que te proporciona la página oficial de WPzipper, luego seleccionas en las opciones si deseas generar un WordPress zip o generar un pligins-only zip. Finalmente seleccionas el botón de “Generate Zip” y listo.
Esta acción te permitirá ahorrar mucho tiempo en la descarga ya que antes para instalar los plugins deseados era necesario hacerlo uno por uno.
Tuesday, May 8, 2007
KartOO - El Metabuscador Visual
¿Será esta una nueva forma de buscar en internet? Talvez sea muy útil para personas que sean muy gráficas y que les guste encontrar las cosas más fácil, lo único malo que le veo es que usa Flash para mostrar los resultados, y la forma en que los muestra llega a confundir. De ahí en fuera es una buena propuesta que se puede mejorar.
Crea posters a partir de cualquier imagen


Creo aparte de que necesitamos una impresora con muy buena definición, también debemos tener buen pulso, porque si al momento de cortar los bloques, nos llevamos parte este, nuestro poster parecerá un intento de un Picasso.
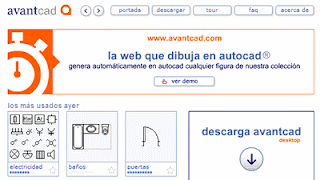
avantcad - La web que dibuja en AutoCad

Saturday, May 5, 2007
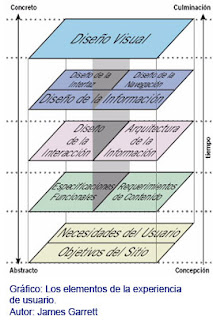
Los Elementos de la Experiencia de Usuario

cada vez más sofisticadas tanto en el despliegue como la administración han nutrido su uso como interfaz remota de software. Esta
naturaleza dual ha guiado a mucha confusión, ya que los practicantes del desarrollo de experiencia de usuario han intentado adaptar su
terminología a casos más allá del alcance de su aplicación original. El objetivo de este documento es definir algunos de estos términos
dentro de su contexto apropiado, aclarar las relaciones subyacentes entre estos varios elementos.
Microsoft pretende comprar Yahoo para competir con Google

Ha pasado un año y se repite el mismo rumor de la compura de Yahoo por Microsoft. La noticia ha lanzado titulares sobre que Yahoo se dispara en la apertura 16% por los rumores de compra por parte de Microsoft. Además, del acuerdo por parte de ambas empresas para que Microsoft se haga acreedor de Yahoo.
Por otro lado, el diario estadounidense The New York Post afirma que Microsoft y Yahoo podrían estar negociando una alianza o fusión con el objetivo de fortalecerse en el mercado de la publicidad en línea.
Sin embargo hasta el momento aún no hay una declaración oficial a los medios por parte de ninguna de las dos empresas que validen los rumores. Será cuestión de seguir esperando a que los rumores sean clarificados por las empresas y de ser cierto ¿qué saldrá de está alianza, fusión o adquisición?.
Wednesday, May 2, 2007
David Bowie, eBay y YouTube premiados con los Oscar de Internet

Los galardones premian la excelencia en la red y son considerados las principales medallas internacionales para los sitios web, publicidad interactiva y videos en línea.
Los fundadores de YouTube Steve Chen y Chad Hurley, recibirán el Webby a Persona del Año por el exitosísimo sitio. YouTube ha jugado un rol clave en la "transformación del paisaje mediático y en darle nueva forma a todo, desde la política hasta la cultura pop", dijeron los organizadores de los Webby.
David Bowie premio a su trayectoria
La leyenda del rock David Bowie recibirá un premio a la trayectoria por presionar los límites de arte y tecnología con UltraStar, su compañía de medios digital que crea contenido en línea para The Rolling Stones y The Police.
También administra BowieArt, un sitio web que conecta artistas visuales emergentes con coleccionistas, y lanzó BowieNet, un proveedor de servicios en internet, en 1998.
Los más de 200 millones de usuarios del sitio de subastas eBay también recibirán un premio a la trayectoria por "un fenómeno cultural" que "cambió en forma permanente la manera en la que las personas se conectan, descubren e interactúan unos con otros".
Lo mejor en creatividad e innovación en la red
"Los ganadores de los Webby y de galardones especiales representan lo mejor en creatividad e innovación en la red", dijo el director ejecutivo de los Webby Awards, David-Michel Davies, en el comunicado que anunció a los premiados.
"Estamos orgullosos de homenajear a las personas y organizaciones cuyas ideas y visión están transformando la manera en la que experimentamos el mundo", indicó.
Los ganadores de premios Webby en el pasado incluyen al ícono del pop Prince y al ex vicepresidente Al Gore.
Los ganadores son seleccionados por la Academia Internacional de Artes y Ciencias Digitales, de 550 miembros, entre los cuales el creador de "Los Simpson" Matt Groening, la columnista y escritora Arianna Huffington y el gigante de Hollywood Harvey Weinstein. BQM
Monday, April 30, 2007
Otra herramienta más para crear fondos de líneas diagonales

Stripe Designer for Web 2.0, es otra herramienta web 2.0 que nos permitirá crear los patterns para poder realizar nuestros backgrounds de líneas diagonales. En este sitio podremos escoger varias plantillas adicionales y configurarlas a como nos venga en gana, hacer más ancha la línea, cambiar la orientación, etc. Es otra muy buena opción aparte de Stripe Generator 2.0.
Friday, April 27, 2007
Revista de Artes Gráficas
Wednesday, April 25, 2007
Recuperar PSD{s corruptos
Tutorial Freehand primeros pasos
Ve a este link
Friday, April 20, 2007
Brochas para Photoshop Gratis
Un buen diseñador siempre debe estar cargado con un buen paquete de brochas al momento de usar Photoshop, cuando algo le hace falta a algún diseño, podemos hacer uso de una brocha.
Aqui les pongo el link donde pueden comenzar a hacer una buena base de datos de brushes.
Enlace: Free Photoshop Brushes at Tutorial Blog
Evolución de las herramientas en Photoshop
Da clic en la imagen para ver en grande.
Recursos Photoshop
Brochas
GetBrushes.com
Photoshop Brushes Gallery in Deviantart
Fractured Sanity
Ningengirai.net 1 2 3
Misprinted type
Outreoceanique on deviantart
Arty
In Obscuro
Tutoriales
Good-Tutorials
Photoshop Nerds
Pure Photoshop
Tutorial Man
Vecindad Gráfica - Categoría: Tutoriales
WebIntenta - Categoría: Photoshop
Zona Photoshop
Tutorial Dash
Tutorials1
Spoono
Wednesday, April 18, 2007
Top 10 de Diseñadores “Masters” en Photoshop


Bert Monroy (USA) - http://www.bertmonroy.com/
Derel Lea (Canada) - http://www.dereklea.com/
Eduardo Recife (Brazil) - http://www.eduardorecife.com/
Ian Keltie (U.K) - http://www.iankeltie.com/
Joan Charmant - http://www.joancharmant.com/
Joshua M. Smith - http://www.hydro74.com/
Justin M. Maller (Australia) - http://www.superlover.com.au/
Nik Ainley (U.K) - http://www.shinybinary.com/
Scott Hansen (USA) - http://www.iso50.com/
Enlace: 10 Photoshop Masters Vía: Dezinerfolio
Tutoriales para diseñar estilo Web 2.0
Extrae el color de cada imagen que veas con Pic2Color

Para usarlo necesitamos darle click con el botón derecho del mouse, a nuestra previamente seleccionada imagen en la red, seleccionamos “Propiedades”, copiamos la URL completa, le picamos al “Load” y veremos nuestra imagen junto con los colores que la componen. Tan simple como eso.
FormatPixel - olvídate de los editores en la PC.
Brusheezy - Descarga gratis brochas y patterns para Photoshop

Si tu tirada es crear brochas o patterns para compartirlos, esta web es la ideal para que lo hagas, podrás dar a conocer tu trabajo y ser calificado por ello entre los usuarios, sólo una cosa, en Brusheezy solo aceptan brochas con la mejor definición y calidad, cuando vayas a subir algún archivo, lee antes los Términos y Condiciones, para que después no te salgan con sorpresitas.
Guía Completa para el Diseño de un Logo

elogodesign ha creado la Complete Logo Design Guide (Guía Completa para el Diseño de un Logo), la cuál no es un tutorial gratis de Photoshop, si no, una recopilación de más de 300 enlaces de calidad que nos ayudarán a aprender más hacerca del diseño de logotipos. Desde el inicio, ¿Porqué necesitas un buen logo? ¿Qué software debo usar y porqué? ¿Cómo usar ese software? ¿Qué formato es usado para qué y porqué? ¿Cómo escoger los colores? ¿Cómo escoger las fuentes? ¿Dónde preguntar por ayuda y dirección? ¿Dónde encontrar ayuda inspiradora?.
En fin, como dice su nombre es una guía completísima para el desarrollo y diseño de logotipos desde cero, sin duda es una excelente herramienta para los diseñadores gráficos que apenas empiezan o diseñadores aficionados :D.
Enlace: Complete Logo Design Guide


















