
Saturday, December 1, 2007
Wednesday, November 21, 2007
Codigo para hacer llamados externos en flash
on (press) {
clip_mc = this.createEmptyMovieClip("holder", 1);
clip_mc._x = 300;
clip_mc._y = 600
clip_mc.loadMovie("externo.swf")
}
Saturday, November 17, 2007
Efecto de lluvia en photoshop
Usa el filtro Ruido --> Añadir ruido.
Escoge Gaussiano, monocromo y una cantidad alrededor de 65, según el tamaño de tu imágen y cuánta lluvia quieras.
Ahora efectúa un Filtro -> Desenfocar -> Desenfoque de movimiento. Usa un ángulo de alrededor de 60º, según el viento, y una distancia de 20-30 pixels.
No te preocupes si ahora parece que ha desaparecido el ruido.
Cambia el modo de pintura a "Aclarar" (eso hará transparente el negro).
Ahora entra en el diálogo "Niveles" ( CTRL+L ) y ajusta la flecha central hacia la zona de color, hasta que veas que la lluvia queda bien.
Wednesday, October 24, 2007
ActionScripts para puntero de mouse
SEGUIDOR CON TEXTO
Colocar el siguiente codigo en el primer frame
Text = "mi nombre";
letters = Text.split("");
letterformat = new TextFormat();
letterformat.font = "Verdana";
letterformat.align = "center";
letterformat.size = "10";
spacing = 8;
speed = 3;
for (var LTR = 0; LTR
mc = _root.createEmptyMovieClip(LTR+"l", LTR);
mc.createTextField(letters[LTR]+"t", LTR, LTR*spacing, 10, 20, 20);
with (mc[letters[LTR]+"t"]) {
text = letters[LTR];
setTextFormat(letterformat);
selectable = false;
}
if (LTR) {
mc.prevClip = _root[(LTR-1)+"l"];
mc.onEnterFrame = function() {
this._x += (this.prevClip._x-this._x+5)/speed;
this._y += (this.prevClip._y-this._y)/speed;
};
} else {
mc.onEnterFrame = function() {
this._x += (_root._xmouse-this._x+10)/speed;
this._y += (_root._ymouse-this._y)/speed;
};
}
}
Seguidor de Mouse con forma o figura
1.- Insertar la imagen o shape importado desde freehand o illustrator
2.- seleccionar y convertir la imagen a símbolo MOVIE CLIP
3.- en acciones colocar el siguiente codigo
onClipEvent (enterFrame) {
//x movement
mx=_root._xmouse;
if (mx<_x)>
dx=_x-mx;
}
else {
dx=mx-_x;
}
moveSpeedx=dx/10;
if (mx<_x)>
_x=_x-moveSpeedx;
}
else {
_x=_x+moveSpeedx;
}
//y movement
my=_root._ymouse;
if (my<_y)>
dy=_y-my;
}
else {
dy=my-_y;
}
moveSpeedy=dy/10;
if (my<_y)>
_y=_y-moveSpeedy;
}
else {
_y=_y+moveSpeedy;
}
}
PUNTERO DE MOUSE EN SHAPE O FIGURA
1.- Insertar la imagen o el dibujo que se va a usar como puntero
2.- seleccionar y convertir la imagen a símbolo MOVIE CLIP
3.- en acciones colocar el siguiente codigo
onClipEvent (load){
Mouse.hide();
}
onClipEvent (mouseMove) {
setProperty (this, _x, _root._xmouse);
setProperty (this, _y, _root._ymouse);
updateAfterEvent(mouseMove);
Saturday, October 6, 2007
Wednesday, October 3, 2007
Diseño centrado en el usuario
Carlos se dispone a buscar en una librería online un par de libros para aprender a coser. Navega por la categoría Ocio y Tiempo Libre, de ahí se ve obligado a elegir entre Moda, Aficiones. Prueba en Moda, sin resultado vuelve atrás y prueba en Aficiones para bajar a Actividades Manuales y de ahí elegir Costura y Bordados.
Ana decide usar un buscador para encontrar comederos para su perro y sus dos gatos. Introduce en la caja de búsqueda comederos perro gato, y obtiene la absurda respuesta de ERROR: Se han encontrado 0 resultados.
Carlos estaba buscando libros para aprender a coser y el diseño de información que se le ha presentado le ha forzado a pensar en qué categoría del conocimiento humano se encuentran clasificada la actividad de coser. Carlos se ha visto forzado a pensar en qué categoría del conocimiento humano clasificó la persona que diseño ese directorio la actividad de coser.
Diseño centrado en el usuario
Aunque hoy en día todavía se presentan situaciones como las anteriores, estos ejemplos son más propios de diseños de hace diez años que de diseños actuales, en gran medida gracias que la mayoría de los diseñadores de información han abrazado el diseño centrado en el usuario.
Probablemente el concepto más básico en el diseño centrado en el usuario es el modelo mental, heredado de la psicología cognitiva, y analizado desde hace más de medio siglo, y de reciente aplicación en el proceso de desarrollo de sistemas de interacción con el usuario.
En el ejemplo, el modelo mental de Ana le hace pensar en buscar comederos de perros y gatos porque eso es precisamente lo que quiere, comederos para perros y comederos para gatos; sin embargo el diseño del sistema de búsqueda no tiene en cuenta sus necesidades y fuerza la búsqueda con un operador de intersección (el AND booleano) y Ana no obtiene resultados porque no existen comederos que se usen tanto para perros como para gatos (en otras palabras en la ficha de descripción del comedero para perros no sale la palabra gato).
El modelo mental o necesidades del usuario
En la página web de un famoso fabricante de piezas de baño nos encontramos con sus productos clasificados en base a colecciones (finacci, rochelli, miranda), no en base a la naturaleza de sus productos (lavabos, grifos, bañeras).
En infinidad de sitios web nos encontramos con las dos categorías de navegación más usadas de Internet: productos y servicios, lo que provoca que la mayoría de las veces los usuarios pulsen en ambos enlaces al no tener clara la diferencia entre productos y servicios en sitios web, por ejemplo, de reparación de ordenadores.
El diseño centrado en el usuario es, siguiendo la concepción de Donald Norman, una aproximación al diseño de un producto o sistema siempre atento a las necesidades del usuario. Esta metodología debe estar presente en todas las fases del diseño, haciendo un especial hincapié en las fases iniciales, pero sin perder de vista esta visión en el resto del desarrollo.
Atender a las necesidades del usuario desde el principio requiere un esfuerzo extra que devuelve más de una recompensa. Facilitar al usuario la manera de encontrar fácilmente los productos y la información del sitio web solo puede redundar en el beneficio del cliente.
El producto final puede aumentar su calidad percibida de una manera exponencial, y la necesidad de rediseños para reajustar el producto en vista de los tests de usuarios, tanto en preproducción como en postproducción prácticamente desaparece.
Si estamos hablando de rediseños de productos, productos probablemente no diseñados con el usuario en mente, los beneficios, medidos en conversión o tráfico, se verán a corto plazo.
Saturday, August 25, 2007
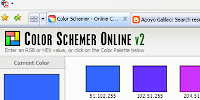
Color Shemer Herramienta de Color
 Herramienta de color util para que la utilicemos en nuestros proyectos de diseño
Herramienta de color util para que la utilicemos en nuestros proyectos de diseñoSitio oficial de Color Shemer
Friday, August 17, 2007
Wednesday, August 8, 2007
Video Steve Jobs/un gran mensaje para seguir a los grandes
Que gran mensaje de este hombre que no siendo ningún experto ni en PHOTOSHOP, ni ILUSTRATOR ni FLASH ...jejejeje está dejando tanto para todos nosotros...en hora buena
Saturday, July 7, 2007
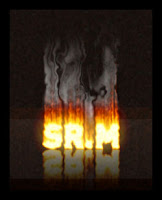
Efecto de texto con fuego en Photoshop

Creamos un archivo nuevo [ctrl+N] de 400x500px a 300dpi, RGB, fondo negro.
Paso 2
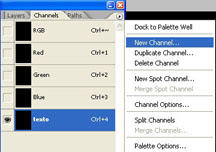
Vamos a los canales (channels), creamos uno nuevo y lo nombramos “texto”.


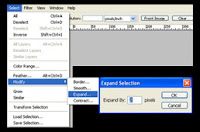
Paso 5Cargamos la selección del canal “fuego” y la expandimos 2px (Selección/Modificar/Expandir o Select/Modify/Expand...).

Paso 6Rellenamos la selección de color blanco para engrosar mas la tipografía.

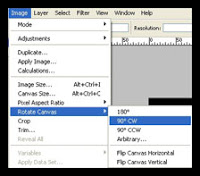
Paso 7Rotamos el lienzo 90°cw (Imagen/Rotar lienzo o Image/Rotate canvas).

Paso 8Aplicamos el efecto “Viento o Wind” (Filtro/Estilizar o Filter/Stylize). Método: Viento o Wind, Dirección: Desde la Izquirda o From the Left.
 Paso 8Aplicamos el efecto “Viento o Wind” (Filtro/Estilizar o Filter/Stylize). Método: Viento o Wind, Dirección: Desde la Izquirda o From the Left.
Paso 8Aplicamos el efecto “Viento o Wind” (Filtro/Estilizar o Filter/Stylize). Método: Viento o Wind, Dirección: Desde la Izquirda o From the Left.


Con esto logramos que nuestro texto quede en llamas.
Tómense la libertad de crear su propia gama de colores, pueden crear fuegos azules, verdes, etc.Espero que les guste y sirva este tip y cualquier duda pregunten que con gusto contestaré. Acá les dejo la misma imagen con el efecto del tip terminada con un poco mas de elaboración y efectos.




